JavaScript > jQuery
Redjini WiKi
위치정보
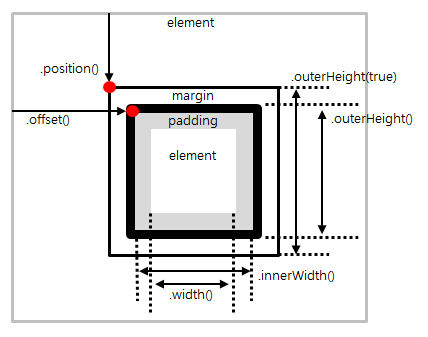
jQuery position, offset, width, height 정보
기본선택
$("*") : HTML Document 내의 모든 HTML요소 선택
$("div") : 모든 div element 선택
$("#name") : element의 id명이 name인 element 선택
$(".name") : element의 class명이 name인 element 선택
$("div, span, p") : 다중선택, 모든 div, p, span element 선택
속성(Attribute) 선택
$("a[name=value]") : element attribute명이 name이고 값이 value인 element 선택
$("a[name^=value]") : element attribute명이 name이고 값이 value값으로 시작하는 element 선택
$("a[name$=value]") : element attribute명이 name이고 값이 value값으로 끝나는 element 선택
$("a[name*=value]") : element attribute명이 name이고 값이 value값을 포함하는 element 선택
$("a[name~=value]") : element attribute명이 name이고 값이 value값을 독립적으로 포함하는 element 선택
$("a[name|=value]") : element attribute명이 name이고 값이 value이거나,
값을 독립적으로 포함하는 element 선택
( $("a[name=value]") + $("a[name~=value]") 효과 )
form 선택
:button : <button></button> 혹은 <input type="button"/> element 선택
:checked : <input type="checkbox"/> element 중 checked="checked"인 element 선택
:disabled : input element중 disabled="disabled" element 선택
:enabled : input element중 disabled="disabled" 가 아닌 element 선택
:input : input, textarea, select, button등 모든 element 반환
:checkbox : <input type="checkbox"/> element 선택
:text : <input type="text" />인 element 선택
:file : <input type="file" />인 element 선택
:image : <input type="image" />인 element 선택
:password : <input type="password" />인 element 선택
:radio : <input type="radio" />인 element 선택
:selected : SELECT element요소중 option 항목이 "selected"인 element 선택
셈플
$("input[name='nation']").css("background-color","yellow");});
=> <input name="ff nation ddddd" type="text" value="English"> : 선택안됨
$("input[name~='nation']").css("background-color","yellow");});
=> <input name="ff nation ddddd" type="text" value="English"> : 선택됨
$("input[name*='nation']").css("background-color","yellow");});
=> <input name="ffnation ddddd" type="text" value="English"> : 선택됨
$("input[name~='nation']").css("background-color","yellow");});
=> <input name="ffnation ddddd" type="text" value="English"> : 선택안됨